Introduction
Back to navigational menu Introduction

photo taken by Doug Snider CC0
What is Web Accessibility?
What does it mean to talk about web accessibility? Some people who visit a webpage have disabilities that make accessing information from that webpage difficult or impossible. Web accessibility refers to the process by which inaccessible information is made accessible to as many visitors as current techniques will allow.
Web accessibility is about the usability of information on a webpage or website. The format might be a Word document, an Excel spreadsheet, a Powerpoint presentation, a PDF document, a sound file, a video, or a Web page or any format that can be placed on a Web page. If visitors find a webpage to be unusable, they are dependent on other people to gather information from that page. Accessibility facilitates independence.
Does Web Accessibility have Anything to do with DEI?
Some visitors to A Pithy Guide to Web Accessibility Standards may analyze web accessibility through a diversity, equity, and inclusion (DEI) lens. The visitors who support DEI see DEI as a necessary tool to build a more just society. Web accessibility is inclusive, but does not depend on the idea of inclusion to sustain it.
Some visitors may believe the opposite, that DEI leads to a more unjust society. Building websites so that users with certain disabilities can access website information indepedently is independent of DEI. Web accessibility builds self-reliance in information gathering. Visitors can oppose DEI and still support web accessibility.
Who is the Intended Audience for A Pithy Guide to Web Accessibility Standards?
There are many different aspects of Web accessibility. A Pithy Guide focuses on producing and maintaining content for content creators or content managers to assist them in making their content accessible. These creators or managers might be tasked with complying with web accessibility regulations or conforming to the technical standard as part of an accessibility policy. Even accessibilty instructions that never mention WCAG are nearly always based on WCAG.
Who Needs to Learn How to Make Webpages Accessible?
Scaling accessibility up very large numbers of webpages is a very large undertaking. Making each content creator or content manager reponsible for their content is a logical step. Anyone who might be tasked with compliance for Web accessibility should learn one or more techniques for making inaccessible information accessible. Some visitors to this website might live in jurisdictions where regulations require Web accessibility. Most jurisdictions where regulations expressly require web accessibility also expressly require conformance to the Web Content Accessibility Guidelines (WCAG). However, most of these jurisdicitions lack administrative guide on how to implement the regulations. Decision-makers at different institutions may reach different conclusions rgarding the pathway to regulatory compliance.
The specific intent of A Pithy Guide is to provide useful information about web accessibility and WCAG to four groups of users in a workplace who might be tasked with compliance for a Web accessibility policy at their institution.
The first group of users are IT professionals managing websites. A second group are end users creating website content. A third group are end users who are teachers uploading course materials online. Each of these first three groups can create or manage content in a way that either helps or hinders accessibility. This is why they could be tasked with compliance. A fourth group are administrators managing one or more of the first three. Successfully implementing web accessibility depends on the combined efforts of each group.
The Pithy Guide exists to address the needs of each group. It is a work in progress. Feedback from each user group is appreciated. You can email the author using admin @ pithy.guide (remove the extra spaces when sending the email).
What is/are the Web Content Accessibility Guidelines?
WCAG is an international technical standard is developed by the World Wide Web Consortium (W3C) standards organization. The most recent version of the Guidelines is version 2.2, but version 2.1 is still valid.
The term used in the standard to indicate whether one is meeting the standard is "conformance." When the Pithy Guide discusses conformance, it is talking about whether the end result matches the standard. The word "compliance" is used to discuss meeting institutional policies or laws within a particular jurisdiction.
As with WCAG 2.1, WCAG 2.2 is organized by Principles, Guidelines, and Success Criteria. The Principles are general objectives and each of the four Principles is a single word: Perceivable, Operable, Understandable, and Robust. Each of the 13 Guidelines includes a title and a one sentence summary of what needs to be achieved.
Principles and Guidelines are useful when learning WCAG because they simplify the understanding of what the complex tasks to implement the Success Criteria are intended to achieve. For the same reason, Principles and Guidelines can be a useful way to double check one's work. Does the end result of conforming to a Success Criterion match the associated Principle and Guideline?
The 86 Success Criteria of WCAG 2.2 provide highly technical and testable criteria by which to measure conformance. There are three levels of conformance: A, AA, and AAA. The 31 Success Criteria at Level AAA are aspirational and unlikely to be achieved by anyone under real world conditions. There are 31 Success Criteria at Level A and 24 Success Criteria at Level AA. To conform at the AA level, one must conform to all A and AA Criteria.
50 of the 55 WCAG 2.2 Success Criteria at the A and AA levels are identical to the Success Criteria in WCAG 2.1. Version 2.2 adds two new Level A and four new Level AA Criteria while deleting one Level A Criterion as obsolete.
One can better understand the Success Criteria by identifying the disabilities they address.
What Disabilities do the WCAG 2.2 Success Criteria Cover?
WCAG provides comprehensive but not exhaustive coverage for most disabilities it addresses. It requires:
- 39 Success Criteria to cover screen magnifiers which are often used by people with low vision.
- 30 Success Criteria to cover screen readers which are often used by people with low vision or no vision.
- 22 Success Criteria to cover users who have motor disabilities and may rely on a keyboard to perform actions normally performed using a mouse.
- 7 Success Criteria to cover users who are deaf or have limited hearing and may rely on closed captions or sign language.
- 5 Success Criteria to cover users who are colorblind.
- 2 Success Criteria to cover users who have seizures.
Is Conformance with all the WCAG 2.2 Success Criteria a Realistic Goal?
The total number of Criteria and number of Criteria needed for comprehensive coverage of a particular disability may sound daunting. Web accessibility is unquestionably a complex undertaking, yet it is achieveable over time. Compare filing your taxes. A tax preparation website asks you questions that only a few users answer yes. Similarly, many of the Criteria cover uncommon situations web designers don't normally get wrong. For example, the failures for Success Criterion 1.3.2 Meaningful Sequence, include things such as "using white space characters to format tables in plain text content". This is not a common failure.
Do the WCAG 2.2 Success Criteria Cover Cognitive Disabilities?
The WCAG 2.2 Understanding Docs list 32 Success Criteria that benefit visitors with cognitive disabilities. However, there is a difference between the listings for cognitive disabilities and the listings for other disabilities covered by the Success Criteria. Conforming to a particular Success Criterion covering screen readers ensures that the screen reader will function correctly with regard to that Criterion. By contrast, for 31 of the 32 Success Criteria potentially applicable to cognitive disabilities, conformance offers no such reassurance of benefit. There is one the Success Criterion applicable to cognitive disabilities that is comparable to other Success Criteria covering other disabilities.
How Does WCAG Compare to Section 508 and the Universal Design for Learning?
Section 508 applies to federal agencies. Section 508 incorporates WCAG 2 by reference. The Section 508 Functional Performance Criteria (FPC) are one sentence statements of what mode of operation accessibility requires. The FPC substantially overlap but do not duplicate WCAG 2. The Pithy Guide lists any FPC that corresponds to a Success Criterion.
The Universal Design for Learning (UDL) is the product of a nonprofit organization known as CAST. UDL is superfically similar to WCAG, being organized by Principles, Guidelines, and Considerations. However, UDL is focused on inputs rather than outputs and is not easily quantifiable. This is not intended as a criticism, because UDL is not a technical standard. It is instead a set of classroom management tools. It can supplement but not replace the role of WCAG in Web accessibility. There is very little overlap between the two, but where the overlap exists the Pithy Guide lists any UDL Consideration that corresponds to a Success Criterion.
Using A Pithy Guide to Web Accessibility Standards
Back to navigational menu Using the Pithy Guide

photo taken by Everglades National Park CC0
WCAG Licensing Information
Because the Pithy Guide is only a summary it cannot be used to claim conformance with WCAG 2.2. Guidelines and the Success Criteria numbers, titles and levels are "Copyright © 2023 W3C® (MIT, ERCIM, Keio, Beihang). This web site includes material copied from or derived from WCAG 2.2." Consult the W3C document license for more detailed licensing information about WCAG.
How Does the Pithy Guide Compare to Other Web Accessibility Resources?
The Pithy Guide has two features that distinguish it from other efforts to simplify WCAG 2.2 (e.g., the WebAIM WCAG 2 Checklist). First, it makes no effort to be comprehensive in its listing of exceptions to the Criteria. As such, it is not a replacement for but a complement to the other resources. Instead, it includes only the Criteria exceptions most likely to be encountered by Pithy Guide readers. Second, the demos include fully marked up and scripted examples of non-conformance rather than examples of HTML markup or JavaScript scripting. As a consequence, the non-conformance demos are not fully accessible. In a few cases where the Criteria are very short, the text is quoted rather than summarized. Most but not all summaries have examples of non-conformance (the summary of the Criterion on flashing content is one of the exceptions).
How is the Pithy Guide Structured?
There is a Pithy Guide entry for each Success Criterion. Each entry includes a non-technical summary, method of detection, and consequence of non-conformance. Some entries have additional useful links. and technical explanations. Each entry includes technical information from W3C. The W3C Tips and Tutorials are also oriented towards IT professionals, as are the Accessibility Conformance Testing (ACT) Rules. The Rules that directly map to a Criterion are marked as such. The "Other" Rules listed under each entry are related to that Success Criterion but typically more strict than the Criterion. In other words, you can fail to conform to the Rule but still conform to the related Criterion. W3C provides other, less technical, resources oriented towards policymakers and other end-users. These are not listed with the Pithy Guide entries because the less technical resources do not map well with the Criteria.
Some information is repeated. This is intentional, so that each entry stands on its own. Readers do not have to read 1.1.1 to see the relevant information for 1.2.1. Certain entries for Success Criteria new to WCAG version 2.2 are incomplete but work continues to complete them. Some entries are still being converted from older layouts to newer layouts but work continues to complete them.
Each entry links to Non-Conformance and Conformance demos. Each demo has both a non-technical and technical explanation. The non-technical explanation is, to the greatest extent possible, a "plain English" explanation. The technical explanation shows the specific lines of CSS, HTML, or JavaScript code. A navigational menu at the botttom of each demo permits navigation between demos and main page entries by following the links.
How Do I? (a Topic to Pithy Guide Entry/WCAG Success Criterion Map)
Back to navigational menu How Do I?

photo taken by UNC Libraries Commons CC0
Alt Text: How do I write good alternative text for images that are not decorative?
- Pithy Guide Entry #1: Success Criterion 1.1.1 Non-text Content (Level A)
Back to navigational menu Alt Text
Captioning: How do I caption videos if I need to do that in house?
- Pithy Guide Entry #3: Success Criterion 1.2.2 Captions (Prerecorded) (Level A)
- Pithy Guide Entry #5: Success Criterion 1.2.4 Captions (Live) (Level AA)
Back to navigational menu Captioning
(Don't) Click Here: How do I avoid creating confusion when writing link text?
- Pithy Guide Entry #30: Success Criterion 2.4.4 Link Purpose (In Context) (Level A)
Back to navigational menu "Click here" links
Color: How do I evaluate the use of color for images and text?
- Pithy Guide Entry #12: Success Criterion 1.4.1 Use of Color (Level A)
Back to navigational menu Color
Contrast: How do I evaluate the contrast between the background and the foreground?
- Pithy Guide Entry #14: Success Criterion 1.4.3 Contrast (Minimum) (Level AA)
- Pithy Guide Entry #18: Success Criterion 1.4.11 Non-text Contrast (Level AA)
Back to navigational menu Contrast
Documents (PDF, Word): How do I ensure that each element I might include in a PDF, Word or similar document is accessible?
- Pithy Guide Entry #1: Success Criterion 1.1.1 Non-text Content (Level A)
- Pithy Guide Entry #7: Success Criterion 1.3.1 Info and Relationships (Level A)
- Pithy Guide Entry #16: Success Criterion 1.4.5 Images of Text (Level AA)
- Pithy Guide Entry #30: Success Criterion 2.4.4 Link Purpose (In Context) (Level A)
- Pithy Guide Entry #32: Success Criterion 2.4.6 Headings and Labels (Level AA)
Back to navigational menu Documents: PDF & Word
Documents (Powerpoint): How do I ensure that each element I might include in a Powerpoint or similar document is accessible?
- Pithy Guide Entry #1: Success Criterion 1.1.1 Non-text Content (Level A)
- Pithy Guide Entry #7: Success Criterion 1.3.1 Info and Relationships (Level A)
- Pithy Guide Entry #28: Success Criterion 2.4.2 Page Titled (Level A)
- Pithy Guide Entry #29: Success Criterion 2.4.3 Focus Order (Level A)
- Pithy Guide Entry #30: Success Criterion 2.4.4 Link Purpose (In Context) (Level A)
- Pithy Guide Entry #32: Success Criterion 2.4.6 Headings and Labels (Level AA)
Back to navigational menu Documents: PowerPoint
Keyboard and Mouse: How do I make mouse functions available through a keyboard and ensure keryboard accessibility?
- Pithy Guide Entry #21: Success Criterion 2.1.1 Keyboard (Level A)
- Pithy Guide Entry #22: Success Criterion 2.1.2 No Keyboard Trap (Level A)
- Pithy Guide Entry #23: Success Criterion 2.1.4 Character Key Shortcuts (Level A)
Back to navigational menu Keyboard & Mouse
This section has been inspired by the Indiana University Quick tips for creating accessible web pages.
WCAG Principle 1 Perceivable
WCAG Guideline 1.1 Text Alternatives
Pithy Guide Entry #1: Success Criterion 1.1.1 Non-text Content (Level A)
Back to navigational menu entry 1

photo taken by blind fields CC0
photo taken by Kim Siever CC0
PG #1 Non-Technical Information
Summary: Images need alternative text, subject to certain exceptions. The most relevant exception to readers: mere decorations or logos need no textual equivalent.
Detection: Missing or empty alt attributes can be detected by free accessibility checkers such as AChecker or WAVE. The drawback of the free checkers is that they only do one page at a time. Only manual review can determine whether alternative text is adequately descriptive because AI is not yet capable of consistently creating adequately descriptive text.
Additional Notes: Textual equivalents need only contain necessary information. What image details do you want a reader with normal visual acuity to see?
Consequence of Non-Conformance: Images without alt attributes are effectively invisible to screen readers. The screen reader user thus loses important information communicated by the image unless conformance is maintained.
PG #1 Demos
Non-Conformance Demo 1.1.1, Conformance Demo 1.1.1
PG #1 Less Technical WCAG Related Links
PG #1 W3C WCAG Technical Links
Normative link: text of 1.1.1
Informative links (explanations and techniques) : Understanding 1.1.1, How to Meet 1.1.1
Tips & Tutorials: Write meaningful text alternatives for images, Include alternative text for images, Include image and media alternatives in your design, Images Tutorial
Approved Accessibility Conformance Testing Rules, Directly Mapped: Image accessible name is descriptive, Image button has non-empty accessible name, Image has non-empty accessible name.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Image not in the accessibility tree is decorative.
Accessibility Conformance Testing Rules, Overlapping: Element marked as decorative is not exposed.
PG #1 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), specifying at least one limited vision operational mode), Standard 302.4 Without Hearing (specifying at least one non-hearing operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information, UDL Consideration 2.1 Clarify vocabulary, symbols, and language structures
WCAG Guideline 1.2 Time-Based Media
Pithy Guide Entry #2: Success Criterion 1.2.1 Audio-only and Video-only (Prerecorded) (Level A)
Back to navigational menu entry 2

photo taken by freestocks.org CC0
photo taken by InfoWire.dk CC0
PG #2 Non-Technical Information
Summary: Audio-only tracks need a transcript unless the track itself is an alternative for text. Video-only tracks either need audio description or textual description unless the track itself is an alternative for text.
Detection: The audio or video file requires manual review to verify the presence of a transcript or audio description track.
Additional Notes: WAVE cannot measure this Criterion because there is no HTML attribute, element or tag necessary to the presence of an audio descripton or caption track. While an audio description or caption track can be represented in HTML5, they can exist without the HTML markup.
Use of speech recognition software (e.g., Dragon Naturally Speaking) can reduce the time necessary to create a transcript if used simultaneously with audio-recording.
Consequence of Non-Conformance: Deaf individuals lose all access to audio-only tracks and blind individuals lose all access to video-only tracks.
PG #2 Demos
Non-Conformance Demo 1.2.1, Conformance Demo 1.2.1
PG #2 Less Technical WCAG Related Links
WebAIM Captions, Transcripts, and Audio Descriptions
PG #2 W3C WCAG Technical Links
Normative link: text of 1.2.1
Informative links (explanations and techniques) : Understanding 1.2.1, How to Meet 1.2.1
Tips & Tutorials: Transcripts Tutorial.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Audio element content has text alternative, Video element visual-only content has accessible alternative
Accessibility Conformance Testing Rules, Overlapping: Audio element content has transcript, Audio element content is media alternative for text, Video element auditory content has captions, Video element visual-only content has audio track alternative, Video element visual-only content has transcript, Video element visual-only content is media alternative for text
PG #2 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), specifying at least one limited vision operational mode), Standard 302.4 Without Hearing (specifying at least one non-hearing operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information
Pithy Guide Entry #3: Success Criterion 1.2.2 Captions (Prerecorded) (Level A)
Back to navigational menu entry 3

screen capture by Ryan S. Overdorf
PG #3 Non-Technical Information
Summary: A video needs captions unless the video itself is an alternative for text.
Detection: The video track requires manual review to verify the presence of an accurate caption file.
Additional Notes: WAVE cannot measure this Criterion because there is no HTML attribute, element or tag necessary to the presence of an audio descripton or caption track. While an audio description or caption track can be represented in HTML5, they can exist without the HTML markup.
Google's auto-captioning for YouTube does not in and of itself meet this criterion. It can, however, be useful. If you uploaded your video to your YouTube account you can correct the auto-captions without downloading them and this saves a considerable amount of time over creating a caption file from scratch. They also can be downloaded, corrected, and re-uploaded.
Consequence of Non-Conformance: Deaf individuals lose access to any information that is present only in the audio and cannot be discerned from the visual elements.
PG #3 Demos
Non-Conformance and Conformance Demos for 1.2.2, 1.2.3 and 1.2.5
PG #3 Less Technical WCAG Related Links
WebAIM Captions, Transcripts, and Audio Descriptions, YouTube Help for Caption Editing
PG #3 W3C WCAG Technical Links
Normative link: Text of 1.2.2
Informative links (explanations and techniques) : Understanding 1.2.2, How to Meet 1.2.2
Tips & Tutorials: Create transcripts and captions for multimedia, Captions/Subtitles Tutorial
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Video element auditory content has accessible alternative
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #3 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.4 Without Hearing (specifying at least one non-hearing operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information, UDL Consideration 2.4 Address biases in the use of language and symbols
Pithy Guide Entry #4: Success Criterion 1.2.3 Audio Description or Media Alternative (Prerecorded) (Level A)
Back to navigational menu entry 4

screen capture by Ryan S. Overdorf
PG #4 Non-Technical Information
Summary: Videos need either audio description or transcripts that describe the visual elements communicating information not otherwise present in the audio. Audio description refers to describing the visual elements not present in the dialogue.
Detection: The video track requires manual review to verify the presence of an audio description track or transcript.
Additional Notes: Commercially produced audio description tracks are available for some movies, as in this Frozen trailer. Audio description may be the most challenging task in web accessibility that doesn't involve live video. WAVE cannot measure this Criterion because there is no HTML attribute, element or tag necessary to the presence of an audio descripton or caption track. While an audio description or caption track can be represented in HTML5, they can exist without the HTML markup.
Consequence of Non-Conformance: Visual information not present in the audio and not described or presented in screen readable text will be completely lost to the blind or low vision user.
PG #4 Demos
Non-Conformance and Conformance Demos for 1.2.2, 1.2.3 and 1.2.5
PG #4 Less Technical WCAG Related Links
WebAIM Captions, Transcripts, and Audio Descriptions
PG #4 W3C WCAG Technical Links
Normative link: text of 1.2.3
Informative links (explanations and techniques) : Understanding 1.2.3, How to Meet 1.2.3
Tips & Tutorials: Create transcripts and captions for multimedia.
Approved Accessibility Conformance Testing Rules, Directly Mapped : None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped : Video element visual content has accessible alternative.
Accessibility Conformance Testing Rules, Overlapping: Video element visual content has audio description, Video element content is media alternative for text.
PG #4 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information
Pithy Guide Entry #5: Success Criterion 1.2.4 Captions (Live) (Level AA)
Back to navigational menu entry 5

screen capture by Ryan S. Overdorf
PG #5 Non-Technical Information
Summary: Live webcasts need to be captioned.
Detection: Live captions require live manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Audio information not present in captions will be completely lost to the deaf or low hearing user.
PG #5 Demos
No demos for live captioning.
PG #5 Less Technical WCAG Related Links
PG #5 W3C WCAG Technical Links
Normative link: text of 1.2.4
Informative links (explanations and techniques) : Understanding 1.2.4, How to Meet 1.2.4
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Direct Mapping: None at this time.
Proposed Accessibility Conformance Testing Rules, Direct Mapping: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #5 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.4 Without Hearing (specifying at least one non-hearing operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information, UDL Consideration 2.4 Address biases in the use of language and symbols
Pithy Guide Entry #6: Success Criterion 1.2.5 Audio Description (Prerecorded) (Level AA)
Back to navigational menu entry 6

screen capture by Ryan S. Overdorf
PG #6 Non-Technical Information
Summary: All videos must have audio description tracks available.
Detection: Videos require manual review to verify the presence of an audio description track or transcript.
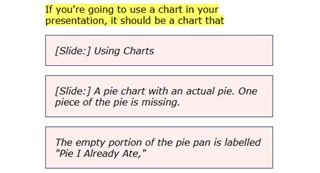
Additional Notes: The American Council of the Blind has an Audio Description Project. Audio description cannot be performed in a "talking head" video in the same sense as it can for a movie. The presenter does not pause often enough to allow audio description during pauses. This Success Criteria is written with movies in mind, where there are often long pauses between dialogue. Nevertheless, it is possible to perform a limited amount of audio description in a presentation as shown in an example below. WAVE cannot measure this Criterion because there is no HTML attribute, element or tag necessary to the presence of an audio descripton or caption track. While an audio description or caption track can be represented in HTML5, they can exist without the HTML markup.
Consequence of Non-Conformance: Visual information not present in the audio and not described will be completely lost to the blind or low vision user.
PG #6 Demos
Non-Conformance and Conformance Demos for 1.2.2, 1.2.3 and 1.2.5
PG #6 Less Technical WCAG Related Links
WebAIM Captions, Transcripts, and Audio Descriptions
PG #6 W3C WCAG Technical Links
Normative link: Text of 1.2.5
Informative links (explanations and techniques) : Understanding 1.2.5, How to Meet 1.2.5
Tips & Tutorials: Description of Visual Information Tutorial
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Video element content is media alternative for text, Video element visual content has strict accessible alternative
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #6 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information
WCAG Guideline 1.3 Adaptable
Pithy Guide Entry #7: Success Criterion 1.3.1 Info and Relationships (Level A)
Back to navigational menu entry 7

"Shush" Olly F CC-BY-NC-ND-2.0
PG #7 Non-Technical Information
Summary: Information cannot be solely conveyed through visual cues such as font size, placement of input boxes, or comparable presentation forms. It must also be made available to assistive technologies such as screen readers (in technical terms, made "programmatically determinable"). Headings (on webpages or in documents of various types) are not required. However, if headings are used they must be properly structured as headings.
Detection: Certain non-conformances regarding form or table elements can be detected by the free WAVE or AChecker accessibility checkers. Other non-conformances require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Information presented exclusively through visual cues is unavailable to screen readers. For example, if there is an input box but the box is unlabeled, the screen reader cannot determine what input is required. Therefore (especially if there are multiple input boxes), the screen reader user may not know what input is required.
PG #7 Demos
Non-Conformance Demo 1.3.1, Conformance Demo 1.3.1
PG #7 Less Technical WCAG Related Links
WebAIM Semantic Structure, WebAIM Creating Accessible Tables
PG #7 W3C WCAG Technical Links
Normative link: text of 1.3.1
Informative links (explanations and techniques) : Understanding 1.3.1, How to Meet 1.3.1
Tips & Tutorials: Use mark-up to convey meaning and structure, Page Structure Tutorial, Tables Tutorial
Approved Accessibility Conformance Testing Rules,Directly Mapped: Headers attribute specified on a cell refers to cells in the same table element
Proposed Accessibility Conformance Testing Rules, Directly Mapped: ARIA required context role, ARIA required owned elements, Table header cell has assigned cells
Accessibility Conformance Testing Rules, Overlapping: ARIA attribute is defined in WAI-ARIA, ARIA required ID references exist, ARIA state or property has valid value, Element with role attribute has required states and properties, Heading has non-empty accessible name, Role attribute has valid value
PG #7 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information, UDL Consideration 2.1 Clarify vocabulary, symbols, and language structures
Pithy Guide Entry #8: Success Criterion 1.3.2 Meaningful Sequence (Level A)
Back to navigational menu entry 8

graphic by Ryan S. Overdorf
PG #8 Non-Technical Information
Summary: If there is one correct reading sequence, assistive technologies such as screen readers must be able to determine proper reading order (in technical terms, the reading order is "programmatically determinable").
Detection: Requires manual review of markup language elements that can affect reading order or use of a free screen reader such as NVDA.
Additional Notes: None at this time.
Consequence of Non-Conformance: If a screen reader cannot discern the correct reading order, the result may be out of order to a screen reader user (e.g., using improper table markup to create columns).
PG #8 Demos
Non-Conformance Demo 1.3.2, Conformance Demo 1.3.2
PG #8 Less Technical WCAG Related Links
None at this time.
PG #8 W3C WCAG Technical Links
Normative link: text of 1.3.2
Informative links (explanations and techniques): Understanding 1.3.2, How to Meet 1.3.2
Tips & Tutorials: Reflect the reading order in the code order
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #8 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #9: Success Criterion 1.3.3 Sensory Characteristics (Level A)
Back to navigational menu entry 9

photo taken by Bureau of Land Management - Utah CC0
PG #9 Non-Technical Information
Summary: Instructions must be programmatically determinable by a screen reader and similar assistive technologies. Therefore they cannot solely rely on shape, size, etc.
Detection: Requires manual review for relevant characteristics.
Additional Notes: None at this time.
Consequence of Non-Conformance: If a screen reader cannot read all of the instructions, the screen reader user may not be able to read the instructions (e.g., if a graphical symbol alone is used to convey information).
PG #9 Demos
Non-Conformance Demo 1.3.3, Conformance Demo 1.3.3
PG #9 Less Technical WCAG Related Links
WebAIM Evaluating Cognitive Web Accessibility
PG #9 W3C WCAG Technical Links
Normative link: text of 1.3.3
Informative links (explanations and techniques): Understanding 1.3.3, How to Meet 1.3.3
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Content has alternative for visual reference
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #9 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.2 Support multiple ways to perceive information
Pithy Guide Entry #10: Success Criterion 1.3.4 Orientation (Level AA)
Back to navigational menu entry 10

photo taken by Art Gallery Ergs Art CC0
PG #10 Non-Technical Information
Summary: If the user is prevented from changing orientation, the required orientation must be essential.
Detection: Manual detection is necessary because automated accessibility checkers have not been updated to reflect WCAG 2.2 even in cases where automated checking would be possible.
Additional Notes: None at this time.
Consequence of Non-Conformance: Some users with motor disabilities may use fixed devices whose orientation can conflict with an author imposed orientation. These users could find content shrunk or enlarged beyond readability. The same could also be true for certain users with vision impairments.
PG #10 Demos
Non-Conformance Demo 1.3.4, Conformance Demo 1.3.4
PG #10 Less Technical WCAG Related Links
None at this time.
PG #10 W3C WCAG Technical Links
Normative link: text of 1.3.4
Informative links (explanations and techniques): Understanding 1.3.4, How to Meet 1.3.4
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Orientation of the page is not restricted using CSS transforms
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #10 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #11: Success Criterion 1.3.5 Identify Input Purpose (Level AA)
Back to navigational menu entry 11

photo by Ryan S. Overdorf
photo taken by Special Olympics Österreich CC0
PG #11 Non-Technical Information
Summary: Programmatically determineable information for input fields must include purpose. Including the purpose can reduce the need for manual entry of data.
Detection: Manual detection is necessary because no tested automated accessibility checker caught the error in the non-conformance demo.
Additional Notes: None at this time.
Consequence of Non-Conformance: For example, failing to use an auto-complete attribute when the attribute should be used may increase the amount of manual typing required to fill out a form.
PG #11 Demos
Non-Conformance Demo 1.3.5, Conformance Demo 1.3.5
PG #11 Less Technical WCAG Related Links
WebAIM Creating Accessible Forms: Accessible Form Controls
PG #11 W3C WCAG Technical Links
Normative link: text of 1.3.5
Informative links (explanations and techniques): Understanding 1.3.5, How to Meet 1.3.5
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: Autocomplete attribute has valid value
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #11 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.8 With Limited Reach and Strength (specifying at least one operation mode that allows for limited reach and stregth), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Guideline 1.4 Distinguishable
Pithy Guide Entry #12: Success Criterion 1.4.1 Use of Color (Level A)
Back to navigational menu entry 12

photo taken by Warren LeMay CC0
PG #12 Non-Technical Information
Summary: "Color is not the only way of distinguishing information."
Detection: Requires manual review of color use
Additional Notes: None at this time.
Consequence of Non-Conformance: Screen readers cannot distinguish between different elements based on color alone. Any information presented exclusively through color is invisible to the screen reader user. It may be invisible to those suffer from color-blindness as well.
PG #12 Demos
Non-Conformance Demo 1.4.1, Conformance Demo 1.4.1
PG #12 Less Technical WCAG Related Links
WebAIM Contrast and Color Accessibility
PG #12 W3C WCAG Technical Links
Normative link: text of 1.4.1
Informative inks (explanations and techniques): Understanding 1.4.1, How to Meet 1.4.1
Tips & Tutorials: Don’t use color alone to convey information, Carousels: Styling, Menus: Styling.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #12 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.3 Without Perception of Color (specifying at least one operational mode that does not rely on color), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.1 Support opportunities to customize the display of information
Pithy Guide Entry #13: Success Criterion 1.4.2 Audio Control (Level A)
Back to navigational menu entry 13

photo taken by Zsolt Palatinus CC0
PG #13 Non-Technical Information
Summary: Any audio playing for more than three seconds must have a way of being paused or stopped.
Detection: Requires manual review of any audio tracks
Additional Notes: None at this time.
Consequence of Non-Conformance: Very annoyed users, especially if the ongoing audio interferes with the user's ability to comprehend the information. Some pages play both an ad and a second video clip. Few users can follow two completely different audio streams.
PG #13 Demos
Non-Conformance Demo 1.4.2, Conformance Demo 1.4.2
PG #13 Less Technical WCAG Related Links
None at this time.
PG #13 W3C WCAG Technical Links
Normative link: text of 1.4.2
Informative links (explanations and techniques): Understanding 1.4.2, How to Meet 1.4.2
Tips & Tutorials: Provide controls for content that starts automatically
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Audio or video element avoids automatically playing audio
Accessibility Conformance Testing Rules, Overlapping: Audio or video element that plays automatically has a control mechanism, Audio or video element that plays automatically has no audio that lasts more than 3 seconds
PG #13 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operation mode), Standard 302.9 With Limited anguage, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #14: Success Criterion 1.4.3 Contrast (Minimum) (Level AA)
Back to navigational menu entry 14

graphic by Ryan S. Overdorf
PG #14 Non-Technical Information
Summary: Subject to certain exceptions (logos, large text, and mere decorations), text and images of text must have at least a 4.5 to 1 contrast ratio.
Detection: Contrast ratio can be measured using various online analysis tools, including the WAVE Color Contrast Checker. Images of text must be validated manually by matching the foreground and background colors of the images as closely as possible to hex or RGB color codes and inputting those codes into a color analysis tool such as the one above.
Additional Notes:One extra note regarding the use of WAVE and other accessibility checkers for automated checking. When using the automated WAVE tool rather than manually entering the color values into the contrast checker, Demo 1.4.3 passed a check it should have failed.
Consequence of Non-Conformance: Insufficiently contrasting information is invisible to low vision users.
PG #14 Demos
Non-Conformance Demo 1.4.3, Conformance Demo 1.4.3
PG #14 Less Technical WCAG Related Links
WebAIM Contrast and Color Accessibility
PG #14 W3C WCAG Technical Links
Normative link: Text of 1.4.3
Informative links (explanations and techniques): Understanding 1.4.3, How to Meet 1.4.3
Tips & Tutorials: Provide sufficient contrast between foreground and background, Carousels: Styling
Approved Accessibility Conformance Testing Rules, Directly Mapped: Text has minimum contrast
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #14 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508:: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.3 Without Perception of Color (specifying at least one operational mode that does not rely on color).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.1 Support opportunities to customize the display of information
Pithy Guide Entry #15: Success Criterion 1.4.4 Resize Text (Level AA)
Back to navigational menu entry 15

"Glasses!" Alper Cugun CC-BY-2.0
PG #15 Non-Technical Information
Summary: Subject to certain exceptions (e.g., images of text), text must be able to be re-sized without loss of content or functionality. That is, the page design must not interfere with the re-sizing of text.
Detection: Review can be accomplished using a browser's zoom function.
Additional Notes: None at this time.
Consequence of Non-Conformance: Affected text may be unreadable for low vision users.
PG #15 Demos
Non-Conformance Demo 1.4.4, Conformance Demo 1.4.4
PG #15 Less Technical WCAG Related Links
None at this time.
PG #15 W3C WCAG Technical Links
Normative link: Text of 1.4.4
Informative links (explanations and techniques): Understanding 1.4.4, How to Meet 1.4.4
Tips & Tutorials: Write code that adapts to the user’s technology
Approved Accessibility Conformance Testing Rules, Directly Mapped: Meta viewport allows for zoom
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Zoomed text node is not clipped with CSS overflow
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #15 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.1 Support opportunities to customize the display of information
Pithy Guide Entry #16: Success Criterion 1.4.5 Images of Text (Level AA)
Back to navigational menu entry 16

graphic by Ryan S. Overdorf
PG #16 Non-Technical Information
Summary: Subject to certain exceptions (customizable images, essential uses such as logos), images of text should not be used if text can achieve the same effect.
Detection: Manual review is required to determine whether images of text are the only means to achieve a particular visual presentation.
Additional Notes: None at this time.
Consequence of Non-Conformance: Images of text may be unreadable for low vision users.
PG #16 Demos
Non-Conformance Demo 1.4.5, Conformance Demo 1.4.5
PG #16 Less Technical WCAG Related Links
None at this time.
PG #16 W3C WCAG Technical Links
Normative link: Text of 1.4.5
Informative links (explanations and techniques): Understanding 1.4.5, How to Meet 1.4.5
Tips & Tutorials: Images of Text
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: HTML images contain no text
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #16 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.1 Support opportunities to customize the display of information
Pithy Guide Entry #17: Success Criterion 1.4.10 Reflow (Level AA)
Back to navigational menu entry 17

photo taken by Walters Art Museum Illuminated Manuscripts CC0
PG #17 Non-Technical Information
Summary: Content should reflow to prevent the need for scrolling in two directions.
Detection: Review can be accomplished using a browser's zoom function.
Additional Notes: None at this time.
Consequence of Non-Conformance: Scrolling in two directions can be challenging or even impossible for readers with motor disabilities.
PG #17 Demos
Non-Conformance Demo 1.4.10, Conformance Demo 1.4.10
PG #17 Less Technical WCAG Related Links
None at this time.
PG #17 W3C WCAG Technical Links
Normative link: Text of 1.4.10
Informative links (explanations and techniques): Understanding 1.4.10, How to Meet 1.4.10
Approved Accessibility Conformance Testing Rules, Directly Mapped Meta viewport allows for zoom
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #17 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #18: Success Criterion 1.4.11 Non-text Contrast (Level AA)
Back to navigational menu entry 18

graphic by Ryan S. Overdorf
PG #18 Non-Technical Information
Summary: Controls (e.g., buttons) and graphics necessary to comprehension should have a 3:1 contrast ratio with adjacent colors.
Detection: Contrast ratio of specific color values can be measured using various online analysis tools, including the WAVE Color Contrast Checker. However, color values of controls and graphics must be validated manually by matching the foreground and background colors of the images as closely as possible to hex or RGB color codes and inputting those codes into a color analysis tool such as the one above.
Additional Notes: None at this time.
Consequence of Non-Conformance: Insufficiently contrasting information is invisible to low vision users.
PG #18 Demos
Non-Conformance Demo 1.4.11, Conformance Demo 1.4.11
PG #18 Less Technical WCAG Related Links
WebAIM Contrast and Color Accessibility
PG #18 W3C WCAG Technical Links
Normative link: Text of 1.4.11
Informative links (explanations and techniques): Understanding 1.4.11, How to Meet 1.4.11
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #18 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.3 Without Perception of Color (specifying at least one operational mode that does not rely on color).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.1 Support opportunities to customize the display of information
Pithy Guide Entry #19: Success Criterion 1.4.12 Text Spacing (Level AA)
Back to navigational menu entry 19

graphic by Ryan S. Overdorf
PG #19 Non-Technical Information
Summary: Users should be able to make text spacing adjustments within certain specified limits without loss of content or functionality.
Detection: Detection requires manual review with either specialized settings in the CSS stylesheet set to the relevant values or a browser plug-in that allows you to toggle and/or set those values.
Additional Notes: There is no agreement even among accessibility experts on what is the most accessible font, except that most agree there is not one "most accessible" font. Even so, the following is a useful illustration:
Visual acuity is a comparative measurement and is commonly stated as a fraction. Daniel Porter, patient education coordinator for the American Academy of Ophthalmology writes "A result of 20/40 means you can see at 20 feet what those with normal vision can see from 40 feet away." The article also mentions that a common cause of visual acuity being less than 20/20 is a refractive error that causes blurry vision. The Pithy Guide author's vision fits within these common conditions.
Fonts can be divided into two categories: serif and sans serif. Dylan Todd and Madeline DeCotes, in the article "Picking the right font: Serif vs. sans serif" appearing on the Adobe website, write "Serifs are the small lines attached to letters." Sans serif are fonts without those lines.
The following example is meant to be illustrative of a common experience. it is not intended to be either comprehensive or exhaustive.
The Pithy Guide author performed two comparative tests for three fonts: Times New Roman, the serif font that used to be the default font for Microsoft Word, Calibri, the sans serif font that is the current default fault for Microsoft Word, and Verdana, a sans serif font that is widely regarded as accessible. The first test involved taking the capital letters E, D, F, C, Z, P, that commonly appear on the 20/20 line of the eye chart in the United States and gradually zooming out until each was unreadable. The second test involved the number zero, the letter L and the letter I. 0OoLlIi (which the author pronounces as zero-ool-i) tests what is more conventionally known as letter similarity or letter imposters.
On the first test, Times New Roman is the first to become unreadable. Specifically, the serifs on the F and the P blur in such a way that they become indistinguishable from each other. As the text becomes ever smaller, Calibri begins to lose its coherence slightly before Verdana does. However, both are still coherent for all six letters at a point at which Times New Roman letters are not reliably distinguishable at all.
In the second test, even at 100%, the small l and capital I are difficult to distinguish with Calibri. Times New Roman easily outperforms Calibri on 0OoLlIi. Times New Roman and Verdana perform very similarly as the text is zoomed out.
Verdana does this because the shapes of its letters fall in between the serifs in Times New Roman and the lack of serifs in Calibri. Middle-of-the-road solutions are often mediocre. Verdana is the happy exception. Because there are many other visual disabilities, one could not proclaim that Verdana is the "most accessible" font. However, one could say that Verdana addresses two known accessibility problems. It is the author's favorite font and the font used on this website unless changed by the reader.
Consequence of Non-Conformance: Text may become cut off or otherwise unreadable by the reader.
PG #19 Demos
Non-Conformance Demo 1.4.12, Conformance Demo 1.4.12
PG #19 Less Technical WCAG Related Links
None at this time.
PG #19 W3C WCAG Technical Links
Normative link: Text of 1.4.12
Informative links (explanations and techniques): Understanding 1.4.12, How to Meet 1.4.12
Tips & Tutorials: WebAIM Typefaces and Fonts, WebAIM Text/Typographical Layout.
Approved Accessibility Conformance Testing Rules, Directly Mapped, Important word spacing in style attributes is wide enough, Important line height in style attributes is wide enough
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #19 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 1.1 Support opportunities to customize the display of information
Pithy Guide Entry #20: Success Criterion 1.4.13 Content on Hover or Focus (Level AA)
Back to navigational menu entry 20

photo taken by NASA on The Commons CC0
PG #20 Non-Technical Information
Summary: When hover or focus reveals content; content must be persistent, hoverable, and dismissable without loss of focus.
Detection: Detection requires manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Content may disappear before it can be fully read or the user may not be able to dismiss tip when needed
PG #20 Demos
Non-Conformance Demo 1.4.13, Conformance Demo 1.4.13
PG #20 Less Technical WCAG Related Links
None at this time.
PG #20 W3C WCAG Technical Links
Normative link: Text of 1.4.13
Informative links (explanations and techniques): Understanding 1.4.11, How to Meet 1.4.11
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
and burying I briefly the now all Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #20 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Principle 2 Operable
WCAG Guideline 2.1 Keyboard Accessible
Pithy Guide Entry #21: Success Criterion 2.1.1 Keyboard (Level A)
Back to navigational menu entry 21

photo taken by Tomek Niedzwiedz CC0
PG #21 Non-Technical Information
Summary: Subject to certain exceptions, all functions must be available through a keyboard (i.e., every function that would normally be performed using a mouse).
Detection: Some instances of mouse event handlers not paired with keyboard event handlers can be detected by the free WAVE and other accessibility checkers. Other Non-Conformances require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Some users have sufficient difficulty using a mouse to render mouse-only functions unusable for those users.
PG #21 Demos
Non-Conformance Demo 2.1.1 Conformance Demo 2.1.1
PG #21 Less Technical WCAG Related Links
PG #21 W3C WCAG Technical Links
Normative link: Text of 2.1.1
Informative links (explanations and techniques): Understanding 2.1.1, How to Meet 2.1.1
Tips & Tutorials: Ensure that all interactive elements are keyboard accessible, Carousels Tutorial
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Scrollable content can be reached with sequential focus navigation, Iframe with interactive elements is not excluded from tab-order.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #21 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 4.2 Optimize access to accessible materials and assistive and accessible technologies and tools
Pithy Guide Entry #22: Success Criterion 2.1.2 No Keyboard Trap (Level A)
Back to navigational menu entry 22

photo taken by Tomek Niedzwiedz CC0
photo taken by USFWS Pacific Southwest Region CC0
PG #22 Non-Technical Information
Summary: The page must not require a mouse to escape any page element.
Detection: Requires manual review using the keyboard to verify the page can be navigated.
Additional Notes: None at this time.
Consequence of Non-Conformance: Users who cannot use a mouse may be unable to move past and/or out of a certain point on a page.
PG #22 Demos
Non-Conformance Demo 2.1.2 Conformance Demo 2.1.2
PG #22 Less Technical WCAG Related Links
PG #22 W3C WCAG Technical Links
Normative link: text of 2.1.2
Informative links (explanations and techniques): Understanding 2.1.2, How to Meet 2.1.2
Tips & Tutorials:Ensure that all interactive elements are keyboard accessible
Approved Accessibility Conformance Testing Rules, Directly Mapped : None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped : None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #22 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 4.2 Optimize access to accessible materials and assistive and accessible technologies and tools
Pithy Guide Entry #23: Success Criterion 2.1.4 Character Key Shortcuts (Level A)
Back to navigational menu entry 23

"Our Daily Challenge: Shortcut" Sue Thompson CC-BY-ND-2.0
PG #23 Non-Technical Information
Summary: Keyboard shortcuts can be turned off, remapped, or made inactive.
Detection: Requires manual review using the keyboard to verify the shortcut can be modified.
Additional Notes: None at this time.
Consequence of Non-Conformance: Users who rely on speech recognition may inadvertently trigger keyboard shortcuts.
PG #23 Demos
Non-Conformance Demo 2.1.4 Conformance Demo 2.1.4
PG #23 Less Technical WCAG Related Links
None at this time.
PG #23 W3C WCAG Technical Links
Normative link: text of 2.1.4
Informative links (explanations and techniques): Understanding 2.1.4, How to Meet 2.1.4
Tips & Tutorials:None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: No keyboard shortcut uses only printable characters
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #23 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.8 With Limited Reach and Strength (specifying at least one operation mode that allows for limited reach and stregth), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Guideline 2.2 Enough Time
Pithy Guide Entry #24: Success Criterion 2.2.1 Timing Adjustable (Level A)
Back to navigational menu entry 24

photo taken by Colorado State University Extension CC0
PG #24 Non-Technical Information
Summary: Subject to certain exceptions, users must be able to adjust any time limits.
Detection: The free WAVE and other accessibility checkers can detect an automatic refresh. Other timing issues require manual review of relevant time limits.
Additional Notes: None at this time.
Consequence of Non-Conformance: An unadjustable time limit can force unwanted changes in content or context.
PG #24 Demos
Non-Conformance Demo 2.2.1 Conformance Demo 2.2.1
PG #24 Less Technical WCAG Related Links
None at this time.
PG #24 W3C WCAG Technical Links
Normative link: text of 2.2.1
Informative links (explanations and techniques): Understanding 2.2.1, How to Meet 2.2.1
Tips & Tutorials:None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: Meta element has no refresh delay.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #24 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning Considerations: UDL Consideration 1.1 Support opportunities to customize the display of information, UDL Consideration 4.1 Vary and honor the methods for response, navigation, and movement, UDL Consideration 7.1 Optimize choice and autonomy
Pithy Guide Entry #25: Success Criterion 2.2.2 Pause, Stop, Hide (Level A)
Back to navigational menu entry 25

"Hide & Seek" jinterwas CC-BY-2.0
PG #25 Non-Technical Information
Summary: For certain information that moves, scrolls, or updates, users must be able to pause, stop, or hide the information.
Detection: Requires manual review of relevant information.
Additional Notes: None at this time.
Consequence of Non-Conformance: Some users may find this information distracting and it may interfere with their ability to comprehend the other information on the page.
PG #25 Demos
Non-Conformance Demo 2.2.2 Conformance Demo 2.2.2
PG #25 Less Technical WCAG Related Links
None at this time.
PG #25 W3C WCAG Technical Links
Normative link: Text of 2.2.2
Informative links (explanations and techniques): Understanding 2.2.2, How to Meet 2.2.2
Tips & Tutorials: Carousels Tutorial, Forms Tutorial: Multi-Page Forms
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Text content that changes automatically can be paused, stopped or hidden
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #25 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Guideline 2.3 Seizures and Physical Reactions
Pithy Guide Entry #26: Success Criterion 2.3.1 Three Flashes or Below Threshold (Level A)
Back to navigational menu entry 26

"grid on brain" Piccadilly Pink CC-BY-NC-SA-2.0
PG #26 Non-Technical Information
Quoted Text of 2.3.1: "Web pages do not contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds."
Detection: Requires manual review of flashing content.
Additional Notes: None at this time.
Consequence of Non-Conformance: Can cause seizures.
PG #26 Demos
No demos for safety reasons.
PG #26 Less Technical WCAG Related Links
WebAIM Seizure and Vestibular Disorders
PG #26 W3C WCAG Technical Links
Normative link: Text of 2.3.1
Informative links (explanations and techniques):Understanding 2.3.1, How to Meet 2.3.1
Tips & Tutorials: Audio Content and Video Content
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #26 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: None at this time.
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Guideline 2.4 Navigable
Pithy Guide Entry #27: Success Criterion 2.4.1 Bypass Blocks (Level A)
Back to navigational menu entry 27

"topten-blocks" rweait-osm CC-BY-2.0
PG #27 Non-Technical Information
Summary: Users must be able to bypass content that repeats itself on multiple pages.
Detection: Requires manual review of repeated content blocks. A common way to address these is to add a "skip to content" link.
Additional Notes: None at this time.
Consequence of Non-Conformance: Blind or low vision users using screen reading software have more difficulty skipping over repeated content. Without shortcuts to skip such content they may become very frustrated.
PG #27 Demos
Non-Conformance Demo 2.4.1, Conformance Demo 2.4.1
PG #27 Less Technical WCAG Related Links
PG #27 W3C WCAG Technical Links
Normative link: Text of 2.4.1
Informative links (explanations and techniques): Understanding 2.4.1, How to Meet 2.4.1
Tips & Tutorials: Page Structure Tutorial, Menus Tutorial
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Bypass Blocks of Repeated Content.
Accessibility Conformance Testing Rules, Overlapping: Block of repeated content is collapsible, Document has heading for non-repeated content, Document has an instrument to move focus to non-repeated content.
PG #27 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #28: Success Criterion 2.4.2 Page Titled (Level A)
Back to navigational menu entry 28

photo taken by George Brown CC0
PG #28 Non-Technical Information
Summary: Page titles (and titles for documents of various types) must be sufficiently descriptive.
Detection: Page titles need to be manually reviewed.
Additional Notes: None at this time.
Consequence of Non-Conformance: Blind or low vision users using screen reading software are more dependent on page titles to describe content than users with normal vision because blind or low vision users cannot skip over irrelevent content as easily as users with normal vision. Improperly titled pages interfere with the evaluation process.
PG #28 Demos
Non-Conformance Demo 2.4.2 Conformance Demo 2.4.2
PG #28 Less Technical WCAG Related Links
PG #28 W3C WCAG Technical Links
Normative link: text of 2.4.2
Informative links (explanations and techniques): Understanding 2.4.2, How to Meet 2.4.2
Tips & Tutorials: Provide informative, unique page titles, Page Structure Tutorial: Headings
Approved Accessibility Conformance Testing Rules, Directly Mapped: HTML page has non-empty title, HTML page title is descriptive
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #28 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #29: Success Criterion 2.4.3 Focus Order (Level A)
Back to navigational menu entry 29

photo taken by The U.S. Food and Drug Administration CC0
PG #29 Non-Technical Information
Summary: If navigation order affects meaning, the order of focusable objects must preserve proper meaning.
Detection: Review requires use of free screen reading software such as NVDA or manual review using a keyboard.
Additional Notes: None at this time.
Consequence of Non-Conformance: Screen readers follow focus order. A garbled focus order garbles meaning.
PG #29 Demos
Non-Conformance Demo 2.4.3 Conformance Demo 2.4.3
PG #29 Less Technical WCAG Related Links
PG #29 W3C WCAG Technical Links
Normative link: text of 2.4.3
Informative links (explanations and techniques): Understanding 2.4.3, How to Meet 2.4.3
Tips & Tutorials: Menus Tutorial.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #29 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #30: Success Criterion 2.4.4 Link Purpose (In Context) (Level A)
Back to navigational menu entry 30
photo taken by Bernard Spragg CC0
PG #30 Non-Technical Information
Summary: A link or its context must be clear unless the link is ambiguous to everyone.
Corresponding Functional Performance Criteria of section 508: None at this time.
Detection: Context requires manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Blind or low vision users using screen reading software may not understand where an ambiguous link leads.
PG #30 Demos
Non-Conformance Demo 2.4.4 Conformance Demo 2.4.4
PG #30 Less Technical WCAG Related Links
WebAIM Link Text and Appearance
PG #30 W3C WCAG Technical Links
Normative link: text of 2.4.4
Informative links (explanations and techniques): Understanding 2.4.4, How to Meet 2.4.4
Tips & Tutorials: Make link text meaningful
Approved Accessibility Conformance Testing Rules, Directly Mapped : Link has non-empty accessible name
Proposed Accessibility Conformance Testing Rules, Directly Mapped : Link in context is descriptive, Links with identical accessible names and same context serve equivalent purpose
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #30 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #31: Success Criterion 2.4.5 Multiple Ways (Level AA)
Back to navigational menu entry 31

screen capture by Ryan S. Overdorf
PG #31 Non-Technical Information
Summary: Subject to certain exceptions, there are multiple ways to locate any given web page within a web site.
Detection: Ensuring multiple paths to webpages requires manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: If there is only one way to access a web page, some users may find access difficult.
PG #31 Demos
Non-Conformance Demo 2.4.5 Conformance Demo 2.4.5
PG #31 Less Technical WCAG Related Links
Site Searches, Indexes, and Site Maps.
Normative link: text of 2.4.5
Informative links (explanations and techniques): Understanding 2.4.5, How to Meet 2.4.5
Tips & Tutorials: Provide clear and consistent navigation options, Menus Tutorial
Approved Accessibility Conformance Testing Rules, Directly Mapped : None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped : None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #31 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #32: Success Criterion 2.4.6 Headings and Labels (Level AA)
Back to navigational menu entry 32

photo taken by State Library of Queensland CC0
PG #32 Non-Technical Information
Summary: Headings (on webpages and for documents of various types) and/or labels are not required but if used should be sufficiently clear.
Detection : While the free WAVE, AChecker, and other accessibility checkers can detect improper heading markup language, headings and labels should be manually reviewed for clarity.
Additional Notes: None at this time.
Consequence of Non-Conformance: Bad labels or headings can obscure content.
PG #32 Demos
Non-Conformance Demo 2.4.6 Conformance Demo 2.4.6
PG #32 Less Technical WCAG Related Links
PG #32 W3C WCAG Technical Links
Normative link: text of 2.4.6
Informative links (explanations and techniques): Understanding 2.4.6, How to Meet 2.4.6
Tips & Tutorials: Page Structure Tutorial, Forms Tutorial, Carousels Tutorial: Carousels Structure
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: Heading is descriptive, Form field label is descriptive
Accessibility Conformance Testing Rules, Overlapping: Document has heading for non-repeated content
PG #32 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: UDL Consideration 2.1 Clarify vocabulary, symbols, and language structures
Pithy Guide Entry #33: Success Criterion 2.4.7 Focus Visible (Level AA)
Back to navigational menu entry 33

photo taken by Alan Levine CC0
PG #33 Non-Technical Information
Summary: The user must have a means of making the focus indicator visible.
Detection: Focus indicators must be manually reviewed with a keyboard.
Additional Notes: None at this time.
Consequence of Non-Conformance: Low vision users using a keyboard may have difficulty following the focus indicator if it is not visible.
PG #33 Demos
Non-Conformance Demo 2.4.7 Conformance Demo 2.4.7
PG #33 Less Technical WCAG Related Links
Normative link: text of 2.4.7 Informative links (explanations and techniques): Understanding 2.4.7, How to Meet 2.4.7 Tips & Tutorials: Ensure that interactive elements are easy to identify, Carousels Tutorial: Styling, Menus Tutorial Approved Accessibility Conformance Testing Rules, Directly Mapped
: Element in sequential focus order has visible focus Proposed Accessibility Conformance Testing Rules, Directly Mapped
: None at this time. Accessibility Conformance Testing Rules, Overlapping: None at this time. Corresponding Functional Performance Criteria of section 508: Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification). Corresponding Universal Design for Learning (UDL) Considerations: None at this time. Back to navigational menu entry 34 photo taken by
Ted Moravec CC0 Summary: Author-created content cannot completely obscure a component that has received focus. The component must be partially visible. Detection: Focus indicators must be manually reviewed with a keyboard. Additional Notes: None at this time. Consequence of Non-Conformance: Low vision users using a keyboard may have difficulty following the focus indicator if it is obscured Non-Conformance Demo 2.4.11 Conformance Demo 2.4.11 None at this time. Normative link: text of 2.4.11 Informative links (explanations and techniques): Understanding 2.4.11, How to Meet 2.4.11 Tips & Tutorials: None at this time. Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time. Proposed Accessibility Conformance Testing Rules, Directly Mapped: Element in sequential focus order has visible focus Accessibility Conformance Testing Rules, Overlapping: None at this time. Corresponding Functional Performance Criteria of section 508: Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification). Corresponding Universal Design for Learning (UDL) Considerations: None at this time. Back to navigational menu entry 35 "Pearl on Point" Johnnie Walker CC-BY-NC-ND-2.0 Summary: Path based gestures must have non-path based alternatives. Detection: Requires manual review of gestures. Additional Notes: None at this time. Consequence of Non-Conformance: Users with limited motor control may have difficulty performing complicated gestures. Non-Conformance Demo 2.5.1, Conformance Demo 2.5.1 None at this time. Normative link: Text of 2.5.1 Informative links (explanations and techniques): Understanding 2.5.1, How to Meet 2.5.1 Tips & Tutorials: None at this time. Approved Accessibility Conformance Testing Rules, Directly Mapped
: None at this time. Proposed Accessibility Conformance Testing Rules, Directly Mapped
: None at this time. Accessibility Conformance Testing Rules, Overlapping: None at this time. Corresponding Functional Performance Criteria of section 508: Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification). Corresponding Universal Design for Learning (UDL) Considerations: None at this time. Back to navigational menu entry 36 "preemptive finger pointing poster" zen Sutherland CC-BY-NC-SA-2.0 Summary: Pointer actions should be reversible (e.g., an accidental mouse click can be undone). Detection: Requires manual review of down events (e.g., a mouse click) and up events (e.g., release of the mouse button). Additional Notes: None at this time. Consequence of Non-Conformance: Users with limited motor control may make accidental mouse clicks or key presses they have difficulty undoing. Non-Conformance Demo 2.5.2, Conformance Demo 2.5.2 None at this time. Normative link: Text of 2.5.2 Informative links (explanations and techniques): Understanding 2.5.2, How to Meet 2.5.2 Tips & Tutorials: None at this time. Approved Accessibility Conformance Testing Rules, Directly Mapped
: None at this time. Proposed Accessibility Conformance Testing Rules, Directly Mapped
: None at this time. Accessibility Conformance Testing Rules, Overlapping: None at this time. Corresponding Functional Performance Criteria of section 508: Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification). Corresponding Universal Design for Learning (UDL) Considerations: None at this time. Back to navigational menu entry 37 photo by Ryan S. Overdorf Summary: In cases where the visible label cannot serve as the accessible name identifying the component to screen readers, it must not present a mismach with the accessible name. Detection: Requires manual review of labels and accessible names because there are many different ways of coding the accessible name. Additional Notes: None at this time. Consequence of Non-Conformance: Mismatches create uncertainty for screen reader users. Non-Conformance Demo 2.5.3, Conformance Demo 2.5.3 WebAIM Decoding Label and Name for Accessibility Normative link: Text of 2.5.3 Informative links (explanations and techniques): Understanding 2.5.3, How to Meet 2.5.3 Tips & Tutorials: None at this time. Approved Accessibility Conformance Testing Rules, Directly Mapped
: None at this time. Proposed Accessibility Conformance Testing Rules, Directly Mapped
: Visible label is part of accessible name. Accessibility Conformance Testing Rules, Overlapping: None at this time. Corresponding Functional Performance Criteria of section 508: Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations) Corresponding Universal Design for Learning (UDL) Considerations: None at this time. Back to navigational menu entry 38 "enMotion Automatic Paper Towel Dispenser" Nick Gray CC-BY-SA-2.0 Summary:Any function triggered by a particular user or device motion (e.g., a user gesture) has an alternate means of activation that does not require that motion. Subject to certain exceptions, function can be disabled to prevent accidental activation. Detection: Manual. Additional Notes: None at this time. Consequence of Non-Conformance: Users subject to limited movements or unintended movements may be unable to activate a function, or may activate the function when not intending to do so. Forthcoming. None at this time. Normative link: text of 2.5.4 Informative links (explanations and techniques): Understanding 2.5.4, How to Meet 2.5.4 Tips & Tutorials: None at this time. Approved Accessibility Conformance Testing Rules, Directly Mapped
: None at this time. Proposed Accessibility Conformance Testing Rules, Directly Mapped
: Device motion based changes to the content can also be created from the user interface, Device motion based changes to the content can be disabled W3C Accessibility Conformance Testing Rules, Overlapping: None at this time. Corresponding Functional Performance Criteria of Section 508: Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations). Corresponding Universal Design for Learning (UDL) Considerations: None at this time. Back to navigational menu entry 39 photo taken by
ATOMIC Hot Links CC0 Summary:Subject to certain exceptions, any pointer action that is activated by dragging has an alternate means of activation that does not require dragging. Detection: Manual. Additional Notes: None at this time. Consequence of Non-Conformance: Users subject to limited movements or unintended movements may be unable to activate the pointer action. Forthcoming. None at this time. Normative link: text of 2.5.7 Informative links (explanations and techniques): Understanding 2.5.7, How to Meet 2.5.7 Tips & Tutorials: None at this time. Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time. Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time. Accessibility Conformance Testing Rules, Overlapping: None at this time. Corresponding Functional Performance Criteria of section 508: Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations). Corresponding Universal Design for Learning (UDL) Considerations: None at this time. Back to navigational menu entry 40 Summary: Subject to certain exceptions, pointer input targets (e.g., buttons) must be at least 24x24 pixels in size. Detection: Manual. Additional Notes: None at this time. Consequence of Non-Conformance: Users subject to limited movements or unintended movements may be unable to click on very small buttons. Forthcoming. None at this time. Normative link: text of 2.5.8PG #33 W3C WCAG Technical Links
PG #33 Links to Other Standards
Pithy Guide Entry #34: Success Criterion 2.4.11 Focus Not Obscured (Minimum) (Level AA)

PG #34 Non-Technical Information
PG #34 Demos
PG #34 Less Technical WCAG Related Links
PG #34 W3C WCAG Technical Links
PG #34 Links to Other Standards
WCAG Guideline 2.5 Input Modalities
Pithy Guide Entry #35: Success Criterion 2.5.1 Pointer Gestures (Level A)

PG #35 Non-Technical Information
PG #35 Demos
PG #35 Less Technical WCAG Related Links
PG #35 W3C WCAG Technical Links
PG #35 Links to Other Standards
Pithy Guide Entry #36: Success Criterion 2.5.2 Pointer Cancellation (Level A)

PG #36 Non-Technical Information
PG #36 Demos
PG #36 Less Technical WCAG Related Links
PG #36 W3C WCAG Technical Links
PG #36 Links to Other Standards
Pithy Guide Entry #37: Success Criterion 2.5.3 Name in Label (Level A)

PG #37 Non-Technical Information
PG #37 Demos
PG #37 Less Technical WCAG Related Links
PG #37 W3C WCAG Technical Links
PG #37 Links to Other Standards
Pithy Guide Entry #38: Success Criterion 2.5.4 Motion Actuation (Level A)

PG #38 Non-Technical Information
PG #38 Demos
PG #38 Less Technical WCAG Related Links
PG #38 W3C WCAG Technical Links
PG #38 Links to Other Standards
Pithy Guide Entry #39: Success Criterion 2.5.7 Dragging Movements (Level AA)

PG #39 Non-Technical Information
PG #39 Demos
PG #39 Less Technical WCAG Related Links
PG #39 W3C WCAG Technical Links
PG #39 Links to Other Standards
Pithy Guide Entry #40: Success Criterion 2.5.8 Target Size (Minimum) (Level AA)

PG #40 Non-Technical Information
PG #40 Demos
PG #40 Less Technical WCAG Related Links
PG #40 W3C WCAG Technical Links
Informative links (explanations and techniques): Understanding 2.5.8, How to Meet 2.5.8
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #40 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Principle 3 Understandable
WCAG Guideline 3.1 Readable
Pithy Guide Entry #41: Success Criterion 3.1.1 Language of Page (Level A)
Back to navigational menu entry 41

photo taken by Exchanges Photos CC0
PG #41 Non-Technical Information
Summary: The language of a web page must be specified in the markup language (i.e., be programmatically determinable).
Detection: The free WAVE and other accessibility checkers can detect missing languages in markup language.
Additional Notes: None at this time.
Consequence of Non-Conformance: No consequences for an English language page if user's screen reader is reading in English.
PG #41 Demos
Non-Conformance Demo 3.1.1, Conformance Demo 3.1.1
PG #41 Less Technical WCAG Related Links
WebAIM Document and Content Language
PG #41 W3C WCAG Technical Links
Normative link: text of 3.1.1
Informative links (explanations and techniques): Understanding 3.1.1, How to Meet 3.1.1
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: HTML page has lang attribute, HTML page lang attribute has valid language tag
Proposed Accessibility Conformance Testing Rules, Directly Mapped: HTML page language subtag matches default language
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #41 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), specifying at least one limited vision operational mode), Standard 302.4 Without Hearing (specifying at least one non-hearing operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #42: Success Criterion 3.1.2 Language of Parts (Level AA)
Back to navigational menu entry 42

"language" Shannon Kokoska CC-NC-ND-2.0
PG #42 Non-Technical Information
Summary: With certain exceptions (e.g., technical terms), any change in the language of a web page must be specified in the markup language (i.e., be programmatically determinable).
Detection: Language changes require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Unidentified language changes can result in screen readers mispronouncing said phrases.
PG #42 Demos
Non-Conformance Demo 3.1.2, Conformance Demo 3.1.2
PG #42 Less Technical WCAG Related Links
WebAIM Document and Content Language.
PG #42 W3C WCAG Technical Links
Normative link: text of 3.1.2
Informative links (explanations and techniques): Understanding 3.1.2, How to Meet 3.1.2
Tips & Tutorials: Identify page language and language changes
Approved Accessibility Conformance Testing Rules, Directly Mapped: Element lang attribute has valid language tag
W3C Proposed Accessibility Conformance Testing Rules, Directly Mapped: HTML element page language subtag matches default language
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #42 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode) and Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), specifying at least one limited vision operational mode), Standard 302.4 Without Hearing (specifying at least one non-hearing operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Guideline 3.2 Predictable
Pithy Guide Entry #43: Success Criterion 3.2.1 On Focus (Level A)
Back to navigational menu entry 43

"Transformation-Day 15/365" Andreanna Mora CC-BY-2.0
PG #43 Non-Technical Information
Summary: Focus does not automatically initiate a context change.
Detection: Context changes require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Unexpected context changes can be confusing.
PG #43 Demos
Non-Conformance Demo 3.2.1, Conformance Demo 3.2.1
PG #43 Less Technical WCAG Related Links
None at this time.
PG #43 W3C WCAG Technical Links
Normative link: text of 3.2.1
Informative links (explanations and techniques): Understanding 3.2.1, How to Meet 3.2.1
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #43 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #44: Success Criterion 3.2.2 On Input (Level A)
Back to navigational menu entry 44

"Relight My Fire" Steve Whitmarsh CC-BY-2.0
PG #44 Non-Technical Information
Summary: Inputs do not unexpectedly initiate a context change.
Detection: Context changes require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Unexpected context changes can be confusing.
PG #44 Demos
Non-Conformance Demo 3.2.2, Conformance Demo 3.2.2
PG #44 Less Technical WCAG Related Links
WebAIM Creating Accessible Forms
PG #44 W3C WCAG Technical Links
Normative link: text of 3.2.2
Informative links (explanations and techniques): Understanding 3.2.2, How to Meet 3.2.2
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #44 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #45: Success Criterion 3.2.3 Consistent Navigation (Level AA)
Back to navigational menu entry 45

"your gps is wrong" Michelle Ress CC-BY-NC-ND-2.0
PG #45 Non-Technical Information
Summary: Navigational aids should appear in the same relative order unless changed by the user.
Detection: Navigational aids require manual review.
Additional Notes: The menu at the top of the page conforms to this criterion because it always appears in the same relative order even though the specific choices available change.
Consequence of Non-Conformance: Unexpected changes in navigational order can be confusing.
PG #45 Demos
Forthcoming.
PG #45 Less Technical WCAG Related Links
Evaluating Cognitive Web Accessibility: Consistency.
PG #45 Links to Other Standards
Normative link: text of 3.2.3
Informative links (explanations and techniques): Understanding 3.2.3, How to Meet 3.2.3
Tips & Tutorials: Provide clear and consistent navigation options.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #45 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.8 With Limited Reach and Strength (specifying at least one operation mode that allows for limited reach and stregth), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #46: Success Criterion 3.2.4 Consistent Identification (Level AA)
Back to navigational menu entry 46

"Pop vs Soda" Tom Magliery CC-BY-NC-SA-2.0
PG #46 Non-Technical Information
Text of 3.2.4: "Components that have the same functionality within a set of Web pages are identified consistently."
Detection: Ensuring consistent identification requires manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Inconsistent identification can be confusing.
PG #46 Demos
[revision forthcoming] Non-Conformance Demo 3.2.4
PG #46 Less Technical WCAG Related Links
None at this time.
PG #46 W3C WCAG Technical Links
Normative W3C link: text of 3.2.4
Informative W3C links (explanations and techniques): Understanding 3.2.4, How to Meet 3.2.4
W3C Tips & Tutorials: None at this time.
W3C Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
W3C Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
W3C Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #46 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.8 With Limited Reach and Strength (specifying at least one operation mode that allows for limited reach and stregth), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #47: Success Criterion 3.2.6 Consistent Help (Level A)
Back to navigational menu entry 47

"Help!" shadowtech CC-BY-NC-ND-2.0
PG #47 Non-Technical Information
Summary: Help contact information or help suggestions should occur in the same relative order on each page that they occur.
Detection: Manual.
Additional Notes: None at this time.
Consequence of Non-Conformance: Inconsistent positioning of help information makes it more difficult for users with certain disabilities to find help.
PG #47 Demos
Forthcoming.
PG #47 Less Technical WCAG Related Links
None at this time.
PG #47 W3C WCAG Technical Links
Normative link: text of 3.2.6
Informative links (explanations and techniques): Understanding 3.2.6, How to Meet 3.2.6
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #47 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.8 With Limited Reach and Strength (specifying at least one operation mode that allows for limited reach and stregth), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Guideline 3.3 Input Assistance
Pithy Guide Entry #48: Success Criterion 3.3.1 Error Identification (Level A)
Back to navigational menu entry 48

graphic by Ryan S. Overdorf
PG #48 Non-Technical Information
Text of 3.3.1: "If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text."
Detection: Error identification requires manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: If incorrect user inputs do not result in error messages, screen reader users may not realize input errors (as opposed to problems with the form) have occurred.
PG #48 Demos
[revision forthcoming] Non-Conformance Demo 3.3.1
PG #48 Less Technical WCAG Related Links
WebAIM Creating Accessible Forms
PG #48 W3C WCAG Technical Links
Normative link: text of 3.3.1
Informative links (explanations and techniques): Understanding 3.3.1, How to Meet 3.3.1
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #48 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.3 Without Perception of Color (specifying at least one operational mode that does not rely on color), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification)
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #49: Success Criterion 3.3.2 Labels or Instructions (Level A)
Back to navigational menu entry 49

photo taken by Alan Levine CC0
PG #49 Non-Technical Information
Text of 3.3.2: "Labels or instructions are provided when content requires user input."
Detection: Labels and instructions require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Incorrect labels or instructions may result in neccessary form inputs not being correctly identified.
PG #49 Demos
[revision forthcoming] Non-Conformance Demo 3.3.2
PG #49 Less Technical WCAG Related Links
WebAIM Creating Accessible Forms
PG #49 W3C WCAG Technical Links
Normative link: text of 3.3.2
Informative links (explanations and techniques):How to Meet 3.3.2, Understanding 3.3.2
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #49 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.2 Limited Vision (specifying at least one limited vision operational mode),Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #50: Success Criterion 3.3.3 Error Suggestion (Level AA)
Back to navigational menu entry 50

"BPL Suggestion box" jessamyn west CC-BY-NC-SA-2.0
PG #50 Non-Technical Information
Summary: Corrections are offered unless contrary to security or purpose (e.g., a test).
Detection: Corrections require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: If no suggestions are offered for error correction, additional errors may be more likely than in the absence of suggestions.
PG #50 Demos
[revision forthcoming] Non-Conformance Demo 3.3.3
PG #50 Less Technical WCAG Related Links
None at this time.
PG #50 W3C WCAG Technical Links
Normative link: text of 3.3.3
Informative links (explanations and techniques):How to Meet 3.3.3, Understanding 3.3.3
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #50 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.3 Without Perception of Color (specifying at least one operational mode that does not rely on color), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification)
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #51: Success Criterion 3.3.4 Error Prevention (Legal, Financial, Data) (Level AA)
Back to navigational menu entry 51

"Reverse Gear" Michael Fawcett CC-BY-NC-SA-2.0
PG #51 Non-Technical Information
Summary: Legal, financial or stored data needs to be reversable, checkable, or confirmable.
Detection: These forms require manual review.
Additional Notes: None at this time.
Consequence of Non-Conformance: Users with disabilities may find it more challeging to avoid mistakes.
PG #51 Demos
Forthcoming.
PG #51 Less Technical WCAG Related Links
None at this time.
PG #51 W3C WCAG Technical Links
Normative link: text of 3.3.4
Informative links (explanations and techniques):How to Meet 3.3.4, Understanding 3.3.4
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #51 Links to Other Standards
Corresponding Functional Performance Criteria of Section 508: 36 C.F.R. Pt. 1194, App. C, Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.3 Without Perception of Color (specifying at least one operational mode that does not rely on color), Standard 302.4 Without Hearing (specifying at least one non-hearing operation mode), Standard 302.5 With Limited Hearing (specifying at least one limited hearing operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #52: Success Criterion 3.3.7 Redundant Entry (Level A)
Back to navigational menu entry 52

graphic by Ryan S. Overdorf
PG #52 Non-Technical Information
Summary: Subject to certain exceptions, information that the user is required to reenter is either auto-populated or available for the user to accept.
Detection: Manual.
Additional Notes: None at this time.
Consequence of Non-Conformance: For users with certain disabilities, repeating physical motions or requiring cognitive recall of previously entered information can because the user to enter the information incorrectly or fail to reenter the information at all.
PG #52 Demos
Forthcoming.
PG #52 Less Technical WCAG Related Links
None at this time.
PG #52 W3C WCAG Technical Links
Normative link: text of 3.3.7
Informative links (explanations and techniques): Understanding 3.3.7, How to Meet 3.3.7
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #52 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: (specifying at least one limited hearing operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #53: Success Criterion 3.3.8 Accessible Authentication (Minimum) (Level AA)
Back to navigational menu entry 53

"Predicting cognitive test performance" Sandia Labs CC-BY-NC-ND-2.0
PG #53 Non-Technical Information
Summary: Subject to certain exceptions, authentication does not require a cognitive test.
Detection: Manual.
Additional Notes: None at this time.
Consequence of Non-Conformance: For users with certain disabilities, requiring a cognitive test for authentication may make it very difficult or impossible for the users to authenticate themselves.
PG #53 Demos
Forthcoming.
PG #53 Less Technical WCAG Related Links
None at this time.
PG #53 W3C WCAG Technical Links
Normative link: text of 3.3.8
Informative links (explanations and techniques):Understanding 3.3.8, How to Meet 3.3.8
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #53 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
WCAG Principle 4 Robust
WCAG Guideline 4.1 Compatible
Success Criterion 4.1.1 Parsing (Level A)
Parsing is obsolete and has been removed from WCAG 2.2.
Pithy Guide Entry #54: Success Criterion 4.1.2 Name, Role, Value (Level A)
Back to navigational menu entry 54

"Lego Opera Singer" Ted Drake CC-BY-ND-2.0
PG #54 Non-Technical Information
Summary: User agents can fully interact with properly structured user interface components.
Detection: While the W3C Validator can do some automated review, manual review is also necessary.
Additional Notes: None at this time.
Consequence of Non-Conformance: Using non-conforming custom controls can degrade the user experience.
PG #54 Demos
Forthcoming
PG #54 Less Technical WCAG Related Links
None at this time
PG #54 W3C WCAG Technical Links
Normative link: text of 4.1.2
Informative links (explanations and techniques):Understanding 4.1.2, How to Meet 4.1.2
Tips & Tutorials: None at this time.
Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #54 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.7 With Limited Manipulation (specifying at least one operation mode that does not require fine motor control or simultaneous manual operations), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification).
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
Pithy Guide Entry #55: Success Criterion 4.1.3 Status Messages (Level AA)
Back to navigational menu entry 55

"Lego Opera Singer" Ted Drake CC-BY-ND-2.0
PG #55 Non-Technical Information
Summary: Screen reader users and users of other assistive technologies must be able to receive status messages without placing focus on those messages.
Detection: Manual.
Additional Notes: None at this time.
Consequence of Non-Conformance: Users with certain disabilities may be unable to receive status messages.
PG #55 Demos
Forthcoming.
PG #55 Less Technical WCAG Related Links
None at this time
PG #55 W3C WCAG Technical Links
Normative W3C link: text of 4.1.3
Informative W3C links (explanations and techniques): Understanding 4.1.3, How to Meet 4.1.3
W3C Tips & Tutorials:Carousels Tutorial
W3C Approved Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
W3C Proposed Accessibility Conformance Testing Rules, Directly Mapped: None at this time.
W3C Accessibility Conformance Testing Rules, Overlapping: None at this time.
PG #55 Links to Other Standards
Corresponding Functional Performance Criteria of section 508: Standard 302.1 Without Vision (specifying at least one non-visual operation mode), Standard 302.2 Limited Vision (specifying at least one limited vision operational mode), Standard 302.9 With Limited Language, Cognitive, and Learning Abilities (requiring simplification)
Corresponding Universal Design for Learning (UDL) Considerations: None at this time.
